16 Feb 2011 0 commenti
Molti non sanno cosa sono le texture ma di scuro le avrete viste utilizzate nei siti che spesso visitate. Esse sono degli effetti grafici che rendono realistiche le superfici delle immagini.
L'impiego in ambito web è dei più disparati: oltre a realizzare immagini a supporto dei nostri fogli di stile, possono essere utilizzate per i watermark cioè un logo o una semplice scritta da apporre su una immagine non rimuovibile con un editor di immagini. Vediamo come fare tutto ciò con Gimp.
Questo tutorial si articolerà in due parti:
- Apposizione di un logo su una immagine;
- Creazione di uno sfondo realistico.
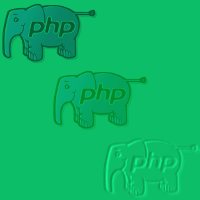
Le tecniche sono diverse e spesso può convenire verificare la resa di ognuna di esse per poi scegliere il risultato che più si gradisce. Le tre immagini sottostanti sono rispettivamente l'immagine iniziale, il logo da apporre e 3 fra i possibili risultati finali che otterrete.



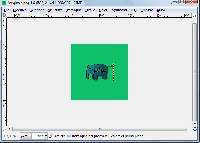
Apriamo con Gimp la nostra immagine a cui vogliamo apporre un logo (File -> Apri). Dopodichè apriamo in un nuovo livello il nostro logo che vogliamo sovrapporre (File -> Apri come livello).

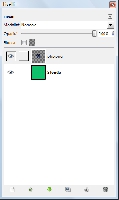
 Abbaimo a questo punto due immagini sovrapposte e dalla finestra dei livelli (Finestre -> Pannelli agganciabili -> Livelli) possiamo vedere lo sfondo, cioè l'immagine di base, e il livello in cui è presente il logo.
Abbaimo a questo punto due immagini sovrapposte e dalla finestra dei livelli (Finestre -> Pannelli agganciabili -> Livelli) possiamo vedere lo sfondo, cioè l'immagine di base, e il livello in cui è presente il logo.
Tecnica dei livelli sovrapposti
La tecnica dei livelli sovrapposti è molto semplice. Nella finestra dei livelli clicchiamo sul livello in cui è presente il logo. Ora spostando il cursore opacità verso sinistra potremo scegliere il livello che più ci aggrada. Il logo sovrapposto adrà progressivamente sfumandosi andando a far trasparire la superfice sottostante (nella immagine di esempio otterremo quella in alto a sinistra.
Inoltre, nella finestra dei livelli, in alto, nel menù a tendina delle Modalità è possibile scegliere quella che maggiormente conferisce l'effetto desiderato. Io ho scelto Sovrapposto, ottenendo l'immagine di esempio al centro, ma voi potete scegliere uno fra quelli nell'elenco magari combinandoli anche con una diversa percentuale di opacità.
Come potete vedere è molto semplice.
Tecnica con mappa a sbalzo
 La tecnica delle mappe a sbalzo si usa quando si desidera far apparire il logo come se fosse un bassorilievo sull'immagine. In questo caso il colore del logo che andremo a sovrapporre scomparirà del tutto e la profondità del rilievo dipenderà dalle tonalità, più o meno scure, del logo che andremo a sovrapporre.
La tecnica delle mappe a sbalzo si usa quando si desidera far apparire il logo come se fosse un bassorilievo sull'immagine. In questo caso il colore del logo che andremo a sovrapporre scomparirà del tutto e la profondità del rilievo dipenderà dalle tonalità, più o meno scure, del logo che andremo a sovrapporre.
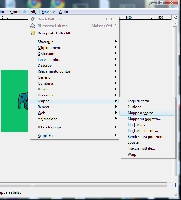
Selezioniamo il livello di sfondo cliccandoci nella finestra dei livelli. A questo punto possiamo applicarci il filtro (Filtri -> Mappa -> Mappa a sbalzo) nel riquadrino ci apparirà l'anteprima dell'effetto. Attraverso i cursori sottostanti andremo ad impostare i parametri del bassorilievo che andremo a generare, fra cui:
- Azimut: imposta la direzione della luce e, quindi, la relativa ombra sul bassorilievo; utile per creare effetti di luce.
- Elevazione: l'altezza del rilievo.
- Profondità: ci imposterà la concavità del rilievo.
Il risultato finale sarà quello rappresentato nell'immagine di esempio in basso. Se lo sfondo a tinta unita verde si sembra "noioso" e "piatto" vi invito a leggere la seconda parte dell'articolo. Eccovene un assaggio:



Olimpio Romanella
Sono un appassionato di Web Developing con un particolare debole per php. Mi dedico principalmente dello sviluppo back-end ed in particolare programmazione lato server con php, sviluppo di database relazionali MySql e progettazione di CMS di piccole e medie dimensioni.
Mi avvalgo del framework javascript Jquery, utilizzando molti dei suoi plugin e nei dei miei progetti utilizzo spesso il framework MVC Codeigniter.

